Come creare un curriculum online
Un curriculum online è una versione digitale di un curriculum.
È una panoramica della tua esperienza, abilità, istruzione e risultati.
Può essere utilizzato per fare domanda per un lavoro, un lavoro da libero professionista, un impegno di consulenza o fare domanda per una scuola.
Il valore di averlo online come sito Web è che persone da tutto il mondo possono accedervi facilmente.
Crea il mio curriculum online gratuitamente »Che cos'è un curriculum
Il curriculum è una panoramica della tua esperienza, competenza e abilità.
È noto soprattutto per essere un documento, utilizzato per fare domanda di lavoro.
Le aziende e i responsabili delle assunzioni utilizzano il curriculum per capire chi sei come professionista e cosa sei in grado di fare.
Il tuo curriculum online può essere condiviso tramite il suo link ad aziende, responsabili delle assunzioni e reclutatori, in modo che possano notarti.
Perché creare un curriculum online
Un curriculum è importante per ogni professionista.
Il tuo curriculum come sito Web consente agli altri di accedere e visualizzare facilmente il tuo curriculum.
Può essere utilizzato per ottenere un lavoro, un lavoro da freelance, un impegno di consulenza o candidarsi a una scuola.
Averlo online consente a persone di tutto il mondo di trovarti.
Il design del curriculum dà al lettore un'idea di chi sei. Assicurati che appaia in un modo buono e presentabile!
Cosa devo sapere per creare il mio curriculum come sito web?
HTML, CSS e JavaScript sono i linguaggi di base per creare un sito web.
Puoi fare molta strada usando questi tre!
- Crea la struttura con HTML. La prima cosa che devi imparare è l'HTML, che è il linguaggio di markup standard per la creazione di pagine web. Impara HTML ❯
- Stile con CSS. Il prossimo passo è imparare i CSS, impostare il layout della tua pagina web con bellissimi colori, caratteri e molto altro. Impara CSS ❯
- Rendilo interattivo con JavaScript. Dopo aver studiato HTML e CSS, dovresti imparare JavaScript per creare pagine web dinamiche e interattive per i tuoi utenti. Impara JavaScript ❯
Come creare un curriculum passo dopo passo
Segui i passaggi per creare il tuo curriculum online da zero.
Preparativi
Decidi quale editor di codice utilizzare e configura il tuo ambiente.
W3Schools ha creato un editor di codice facile da usare chiamato W3Schools Spaces . Iscriviti e inizia in pochi clic.
Inizia gratis ❯Crea il tuo file index.html . In modo che tu sia pronto per inserire il codice.
Tutto pronto. Andiamo!
Passaggio uno: aggiungi un layout del sito Web
Crea un sito web reattivo da zero.
Leggi qui per come creare un layout di un sito Web: Come creare un layout di un sito Web
Un curriculum può essere creato in diversi modi.
Non esiste una taglia unica .
Tieni a mente perché, come e per cosa lo stai costruendo.
Costruisci il curriculum che fa per te.
Fase due: pianifica i tuoi contenuti
Pensa a come vuoi progettare il tuo curriculum.
- Quali informazioni vuoi includere?
- Che impressione vuoi dare al lettore?
- Come vuoi essere presentato come professionista?
Passaggio tre: aggiungi contenuto
Includi le sezioni essenziali:
- Sezione Informazioni di contatto
- Sezione Riepilogo chiave
- Sezione Educazione
- Sezione Esperienze lavorative
Dai un'occhiata alla nostra libreria How To per ulteriori frammenti di codice: How To Library
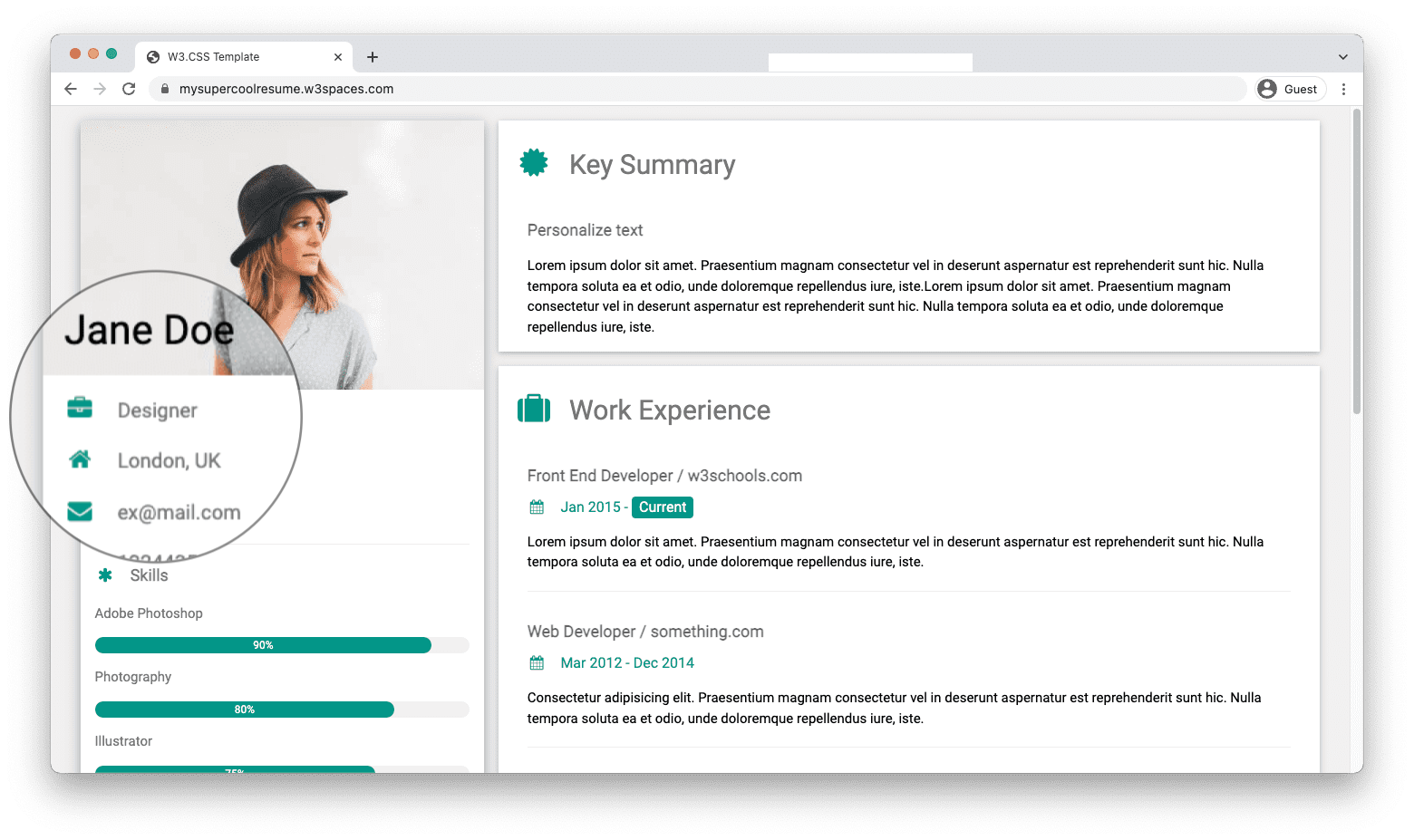
1. Sezione Informazioni di contatto.
Aggiungi il tuo nome e le informazioni di contatto.
La sezione delle informazioni di contatto consente al lettore di sapere come mettersi in contatto con te.

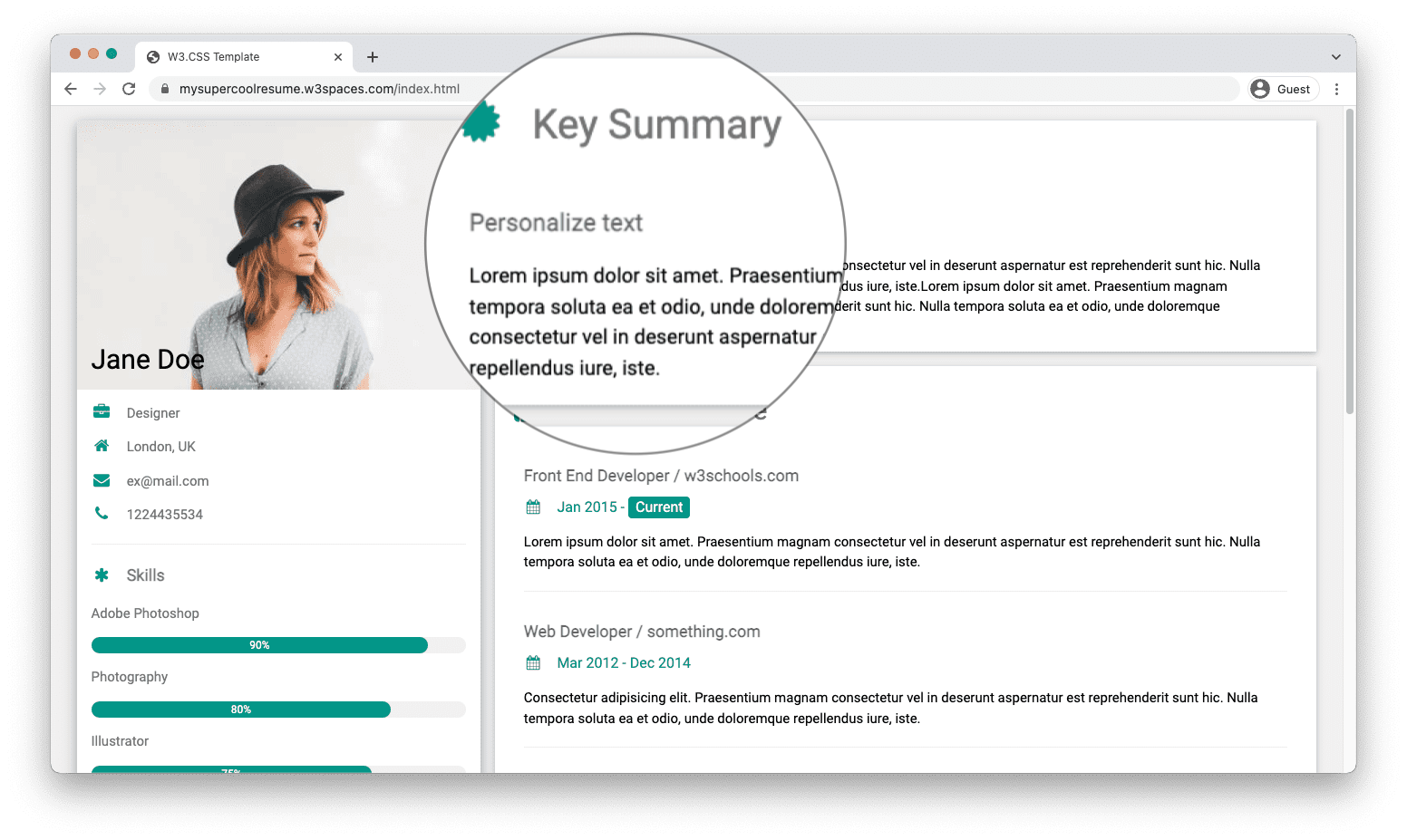
2. Sezione Riepilogo chiave.
Scrivi un breve riassunto che evidenzi la tua esperienza, competenza e abilità.
Personalizzare il testo può farti risaltare.
Il riepilogo chiave aiuta il lettore a capire chi sei come professionista.
Mantienilo breve e semplice.

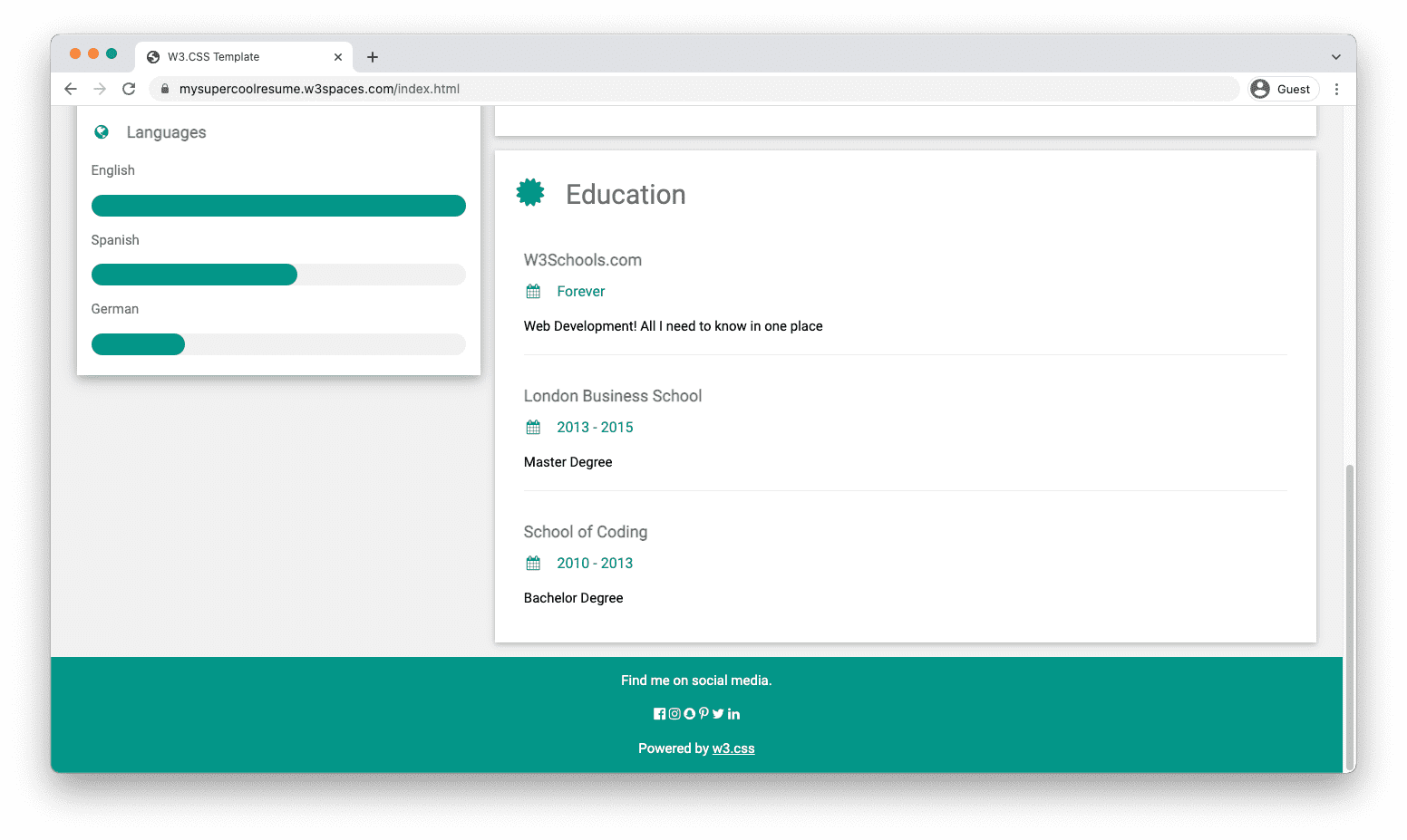
3. Sezione Istruzione.
Fornisci una panoramica del tuo background educativo.
Includere dettagli come l'istituto, la laurea e l'anno.
Anche i corsi e le certificazioni professionali possono essere elencati come istruzione.

4. Sezione Esperienza lavorativa.
Elenca i lavori che hai avuto.
Aggiungi dettagli a ogni lavoro, che include l'anno, il tuo ruolo e le tue responsabilità.
Anche altre esperienze come progetti e concerti da freelance possono far parte di questo elenco.

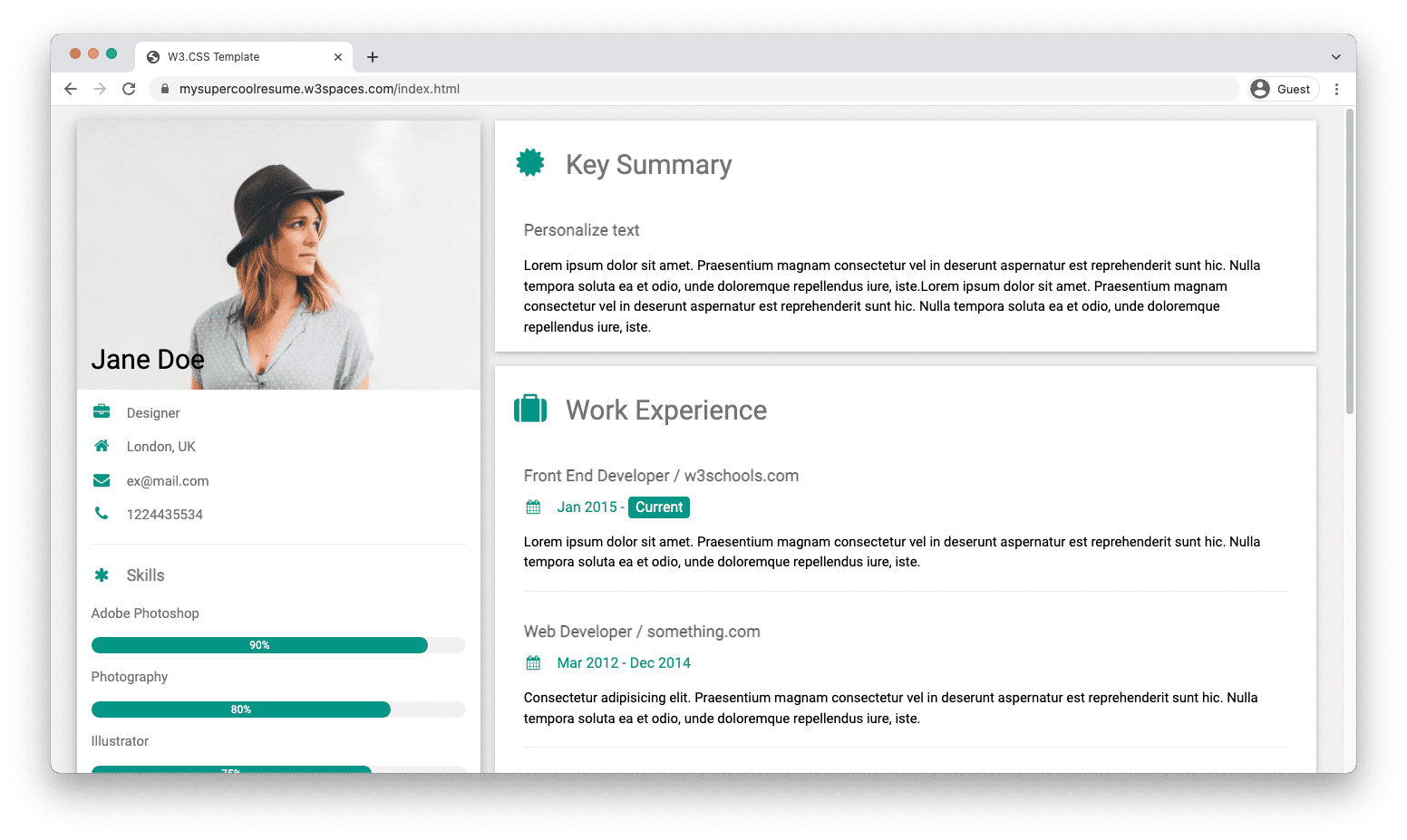
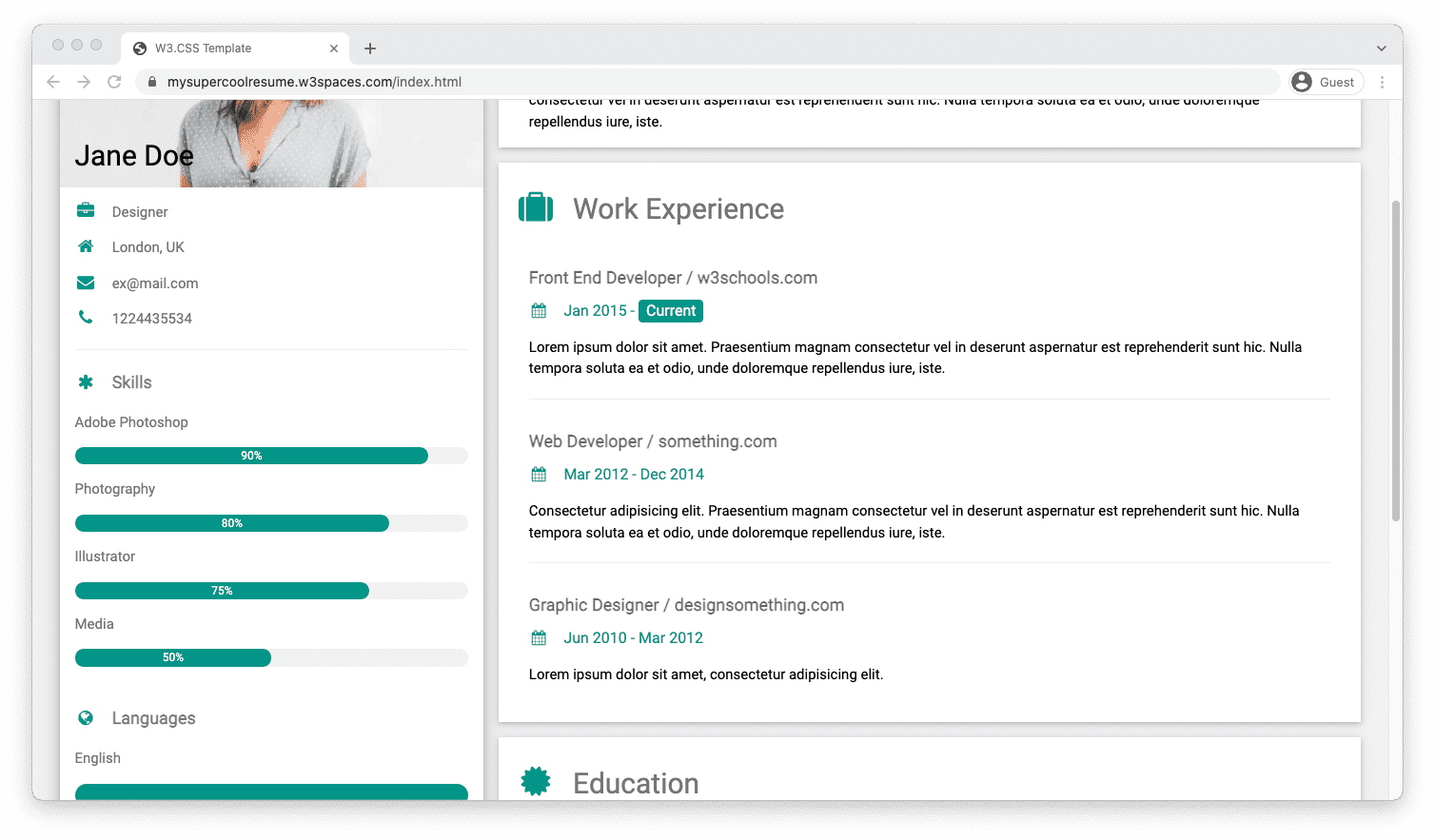
Esempio di CV
Ti abbiamo creato un modello con cui puoi utilizzare e creare.
Puoi caricare il modello di CV in W3Schools Spaces . Inizia a pubblicare il tuo curriculum online in pochi clic.
Pubblica il mio curriculum gratuitamente ❯* nessuna carta di credito richiesta