Come creare un sito Web di un ristorante
Il sito web del ristorante aiuta a costruire il marchio.
Consente alle persone di trovarti online.
Le persone cercano online dettagli di contatto come numero di telefono, indirizzo e orari di apertura.
Lascia che i tuoi clienti prenotino i loro tavoli online oggi!
Crea un sito web gratis »Perché creare un sito web di un ristorante
Presenta il sito nel modo in cui vuoi che appaia.
I clienti possono trovarti tramite la ricerca.
Le prenotazioni online facilitano la prenotazione dei tavoli da parte dei clienti.
Ordini da asporto.
Rendi possibili i pagamenti online.
Non ci sono limiti a ciò che puoi fare quando crei il sito web da solo.
Cosa devo sapere per creare un sito web di un ristorante
HTML, CSS e JavaScript sono i linguaggi di base per costruire qualsiasi sito web.
È facile utilizzare un modello e personalizzarlo.
- Crea la struttura con HTML. La prima cosa che devi imparare è l'HTML, il linguaggio di markup standard per la creazione di pagine web. Impara HTML ❯
- Stile con CSS. Il prossimo passo è imparare i CSS, impostare il layout della tua pagina web con bellissimi colori, caratteri e molto altro. Impara CSS ❯
- Rendilo interattivo con JavaScript. Dopo aver studiato HTML e CSS, dovresti imparare JavaScript per creare pagine web dinamiche e interattive per i tuoi utenti. Impara JavaScript ❯
Costruire un sito web è divertente: provalo!
Come inizio
Ci sono due modi per iniziare.
Costruisci da zero o utilizzando un modello .
Costruire da zero
Leggi qui come creare un sito Web statico da zero Come creare una pagina Web
Una volta creato il layout. Aggiungi le quattro sezioni essenziali elencate di seguito:
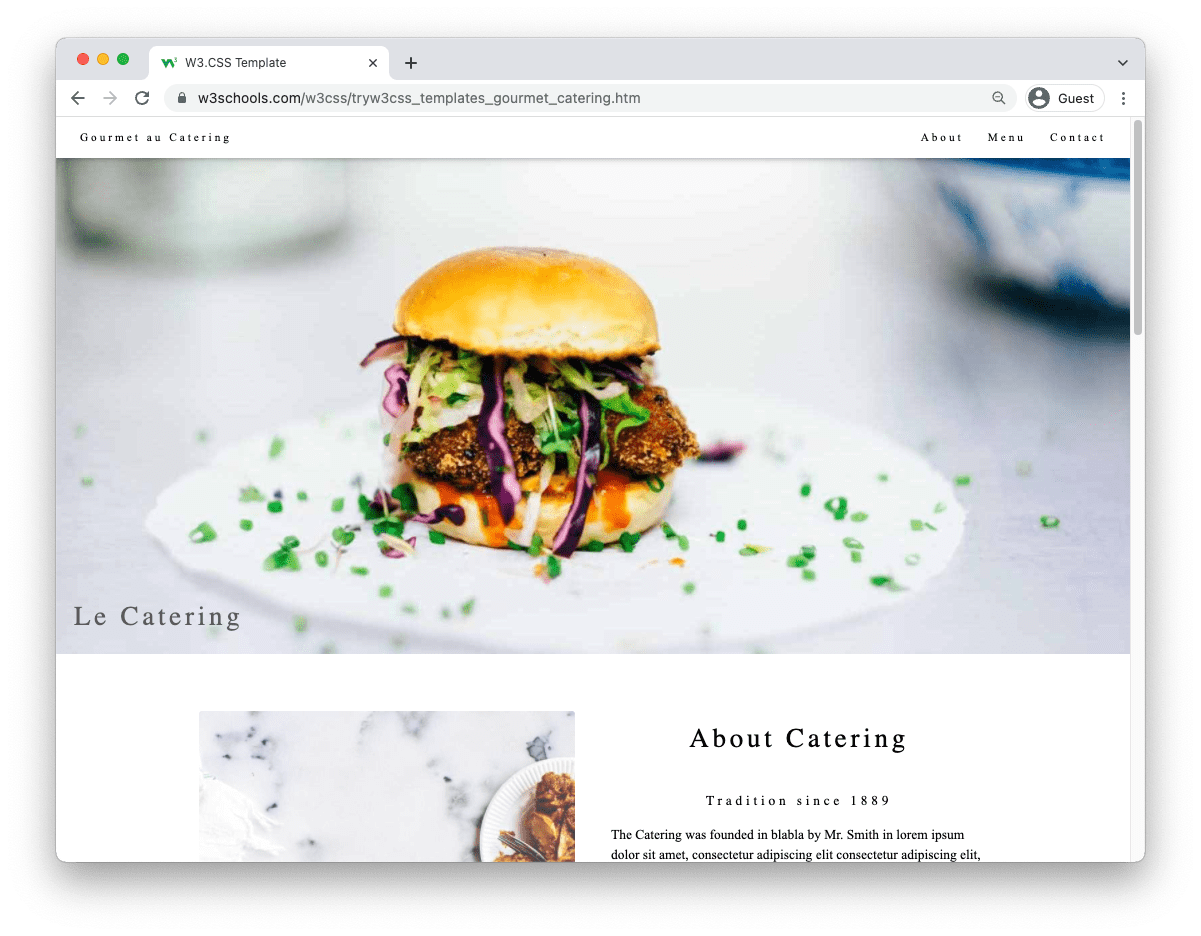
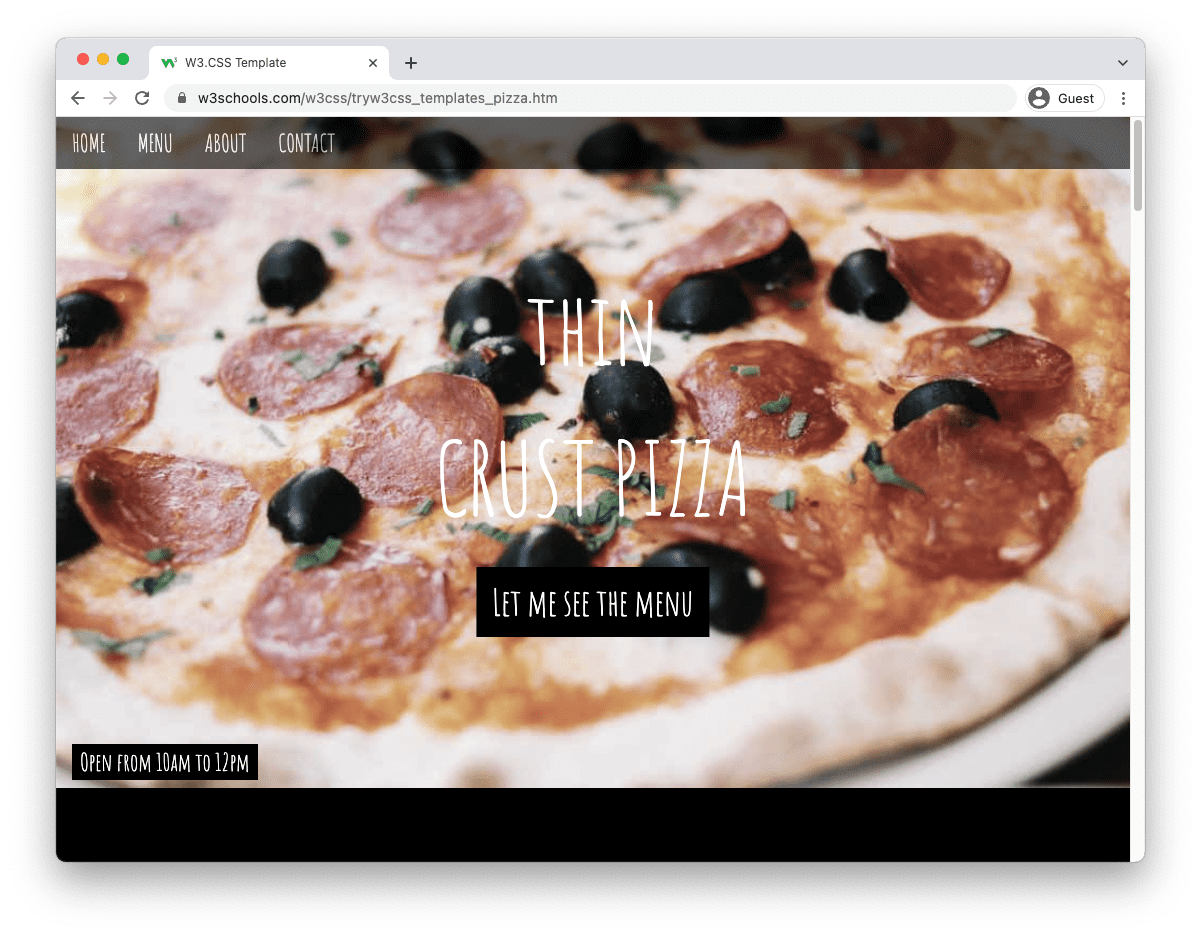
1. Sezione Eroe.
La sezione eroe è la prima impressione del tuo sito web.
Aiuta il lettore a capire di cosa tratta il tuo ristorante.
Spesso mostra un pulsante di invito all'azione come "prenota un tavolo" o "vedi il nostro menu".

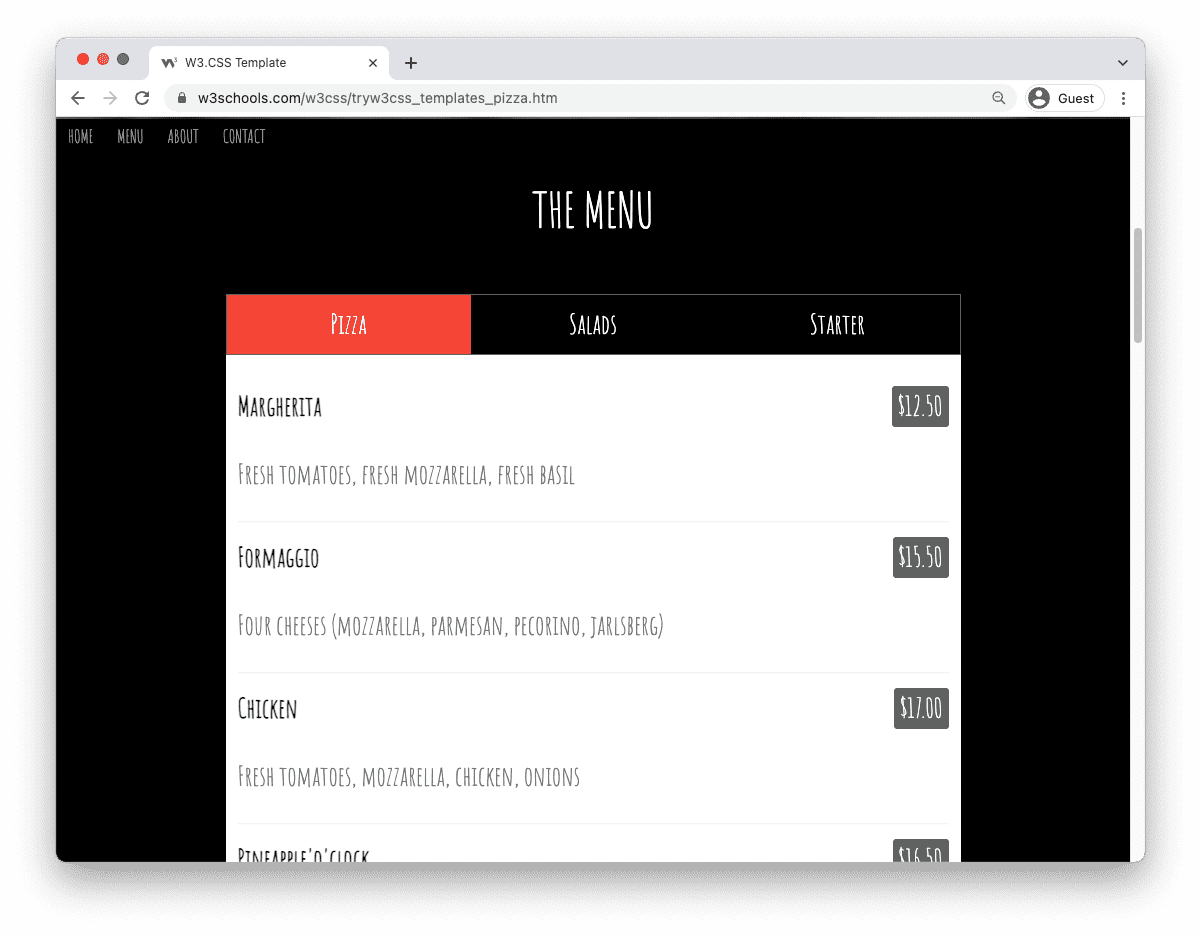
2. Il menu.
Avere il menu disponibile online consente al lettore di sapere cosa stai offrendo.
Utilizza il menu per visualizzare offerte e promozioni.

3. Informazioni sul ristorante.
Fornisci al lettore un riassunto del ristorante e della sua storia.
Aiuta il lettore a capire la tua passione per il cibo.
Fai loro sapere dell'esperienza che possono avere con te.
Mantieni il testo breve.

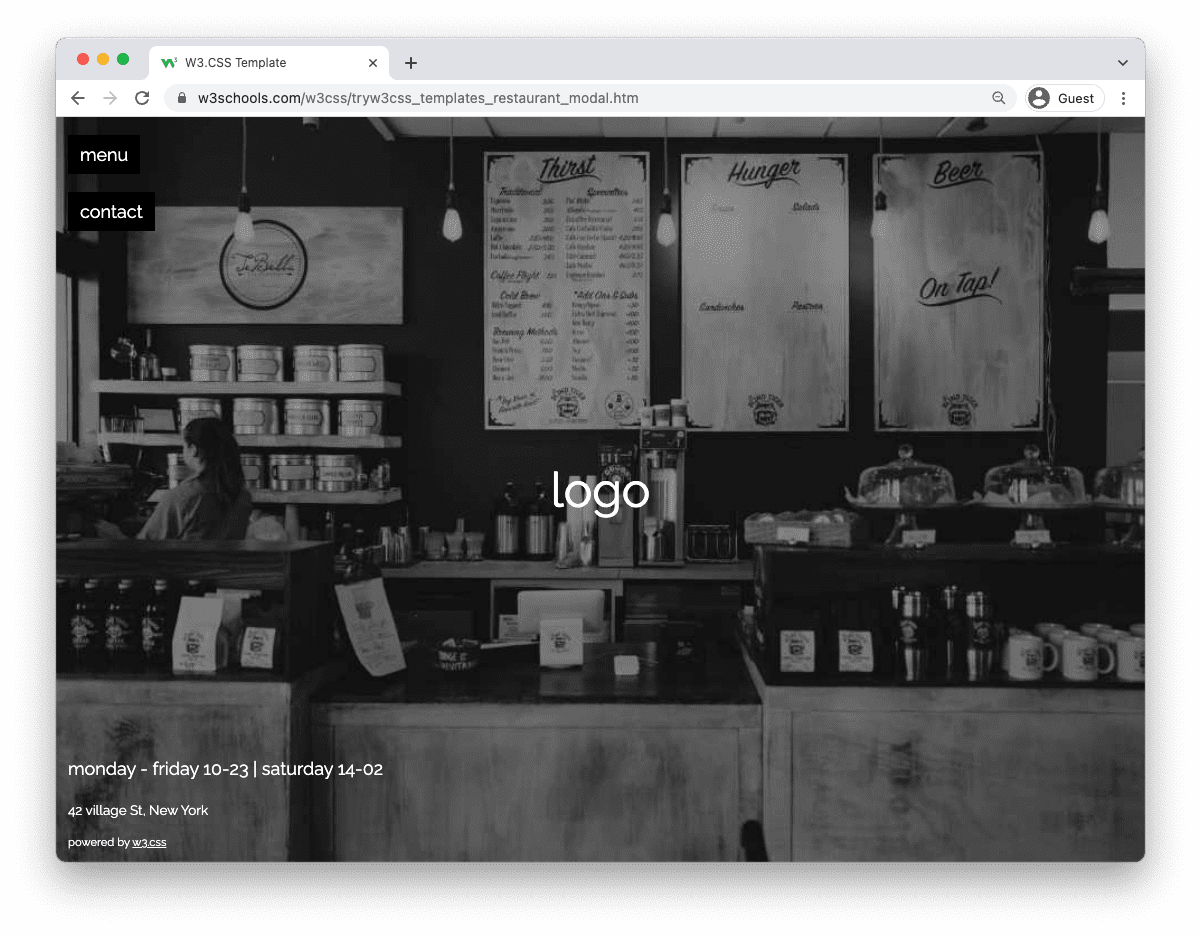
4. Contattaci.
Fai sapere al lettore la tua posizione e come può mettersi in contatto.
Aggiungi collegamenti ai social media per contattarti più facilmente.
Qui potresti anche includere un invito all'azione "book table".

Usa un modello
È facile personalizzare un modello.
Carica i modelli direttamente in W3Schools Spaces. Inizia a modificare il tuo sito in pochi clic.
Iniziare ❯* nessuna carta di credito richiesta
Sfoglia i modelli
Abbiamo modelli pronti per l'uso. Ecco alcuni esempi: